
In questo articolo parleremo di una delle attività più importanti per un graphic designer, ovvero l’impaginazione. Le tecniche di impaginazione si sono evolute nel tempo, in passato, le conoscenze utili per impaginare e stampare libri, erano riservate a pochi studiosi e i canoni estetici erano considerati segreti. In questo articolo scopriremo metodi antichi e tecniche moderne per una corretta impaginazione.
Oggi grazie alle tecnologie moderne, infatti, l’impaginazione è diventata un’attività alla portata di tutti ma per farla bene ci vuole comunque tanto studio e pratica. Nei prossimi paragrafi analizzeremo i principi di base, scoprendo l’importanza del layout e delle gabbie di impaginazione.
Indice rapido
L’impaginazione: Gabbie che non ingabbiano.
Come un interior designer organizza gli elementi all’interno di una stanza, il graphic designer organizza gli elementi visivi all’interno di una pagina. Impaginare vuol dire, semplicemente, disporre gli elementi all’interno della pagina. A questo punto, chiariamo cos’è una pagina: nell’ambito del desktop publishing e digital publishing, si intende pagina, una qualsiasi area nel quale poter organizzare e disporre contenuti visivi.
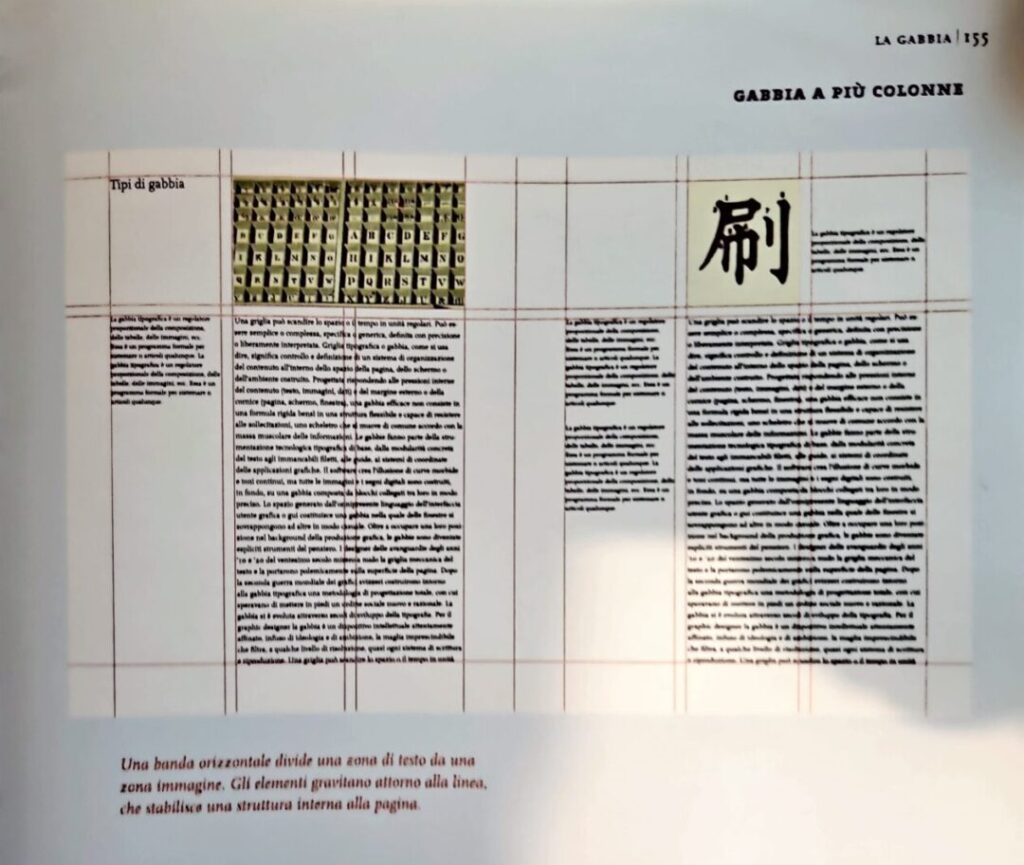
Per molti secoli, quella di impaginare, era considerata “l’arte di incorniciare il testo”. Gran parte dei metodi, infatti, prevedevano la creazione di una gabbia all’interno della quale inserire il corpo del testo, in modo da ottenere un rapporto tra i vuoti e i pieni armonioso. Con l’evoluzione dell’editoria, l’impaginazione si è emancipata da questo concetto rinascimentale e si sono sviluppate gabbie sempre più articolate e flessibili, grazie all’introduzione delle colonne multiple e le griglie modulari.
Abbiamo visto nei precedenti articoli, che una buona progettazione si basa soprattutto sull’equilibrio Un equilibrio che il progettista raggiunge grazie a precise scelte durante il processo creativo. Quella relativa a come impaginare, è una delle scelte più importanti e a volte più difficili da prendere, per fortuna esistono diversi approcci e processi che ci aiutano ad organizzare il contenuto nel modo migliore. Vediamoli insieme.
Gli step di impaginazione
Per impaginare in maniera efficace e prendere le decisioni giuste possiamo adottare un metodo progettuale che ci garantisce un controllo sul risultato finale a prescindere dal problema. Questo metodo prevede degli step che ci consentono di arrivare ad una soluzione creativa in modo razionale.
Step 1 – Analisi
L’analisi è uno step imprescindibile, devi definire in modo chiaro cosa progettare. Ad esempio, se si tratta di un libro o un catalogo, specificare il numero di pagine e gli ingombri previsti (quantità testo e immagini) e gli elementi che si ripeteranno in ogni pagina. Se invece è un volantino o un manifesto, bisogna capire quali saranno tutti gli elementi grafici, i testi e le informazioni che dovranno essere inserite. Infine, determinare la gerarchia visiva degli elementi e la loro importanza.
Poi bisogna capire il formato della pagina e le dimensioni finali dell’artefatto, la sua morfologia e magari i materiali e le tecniche di stampa che verranno utilizzati per la sua produzione.
Step 2 – Layout a bassa fedeltà
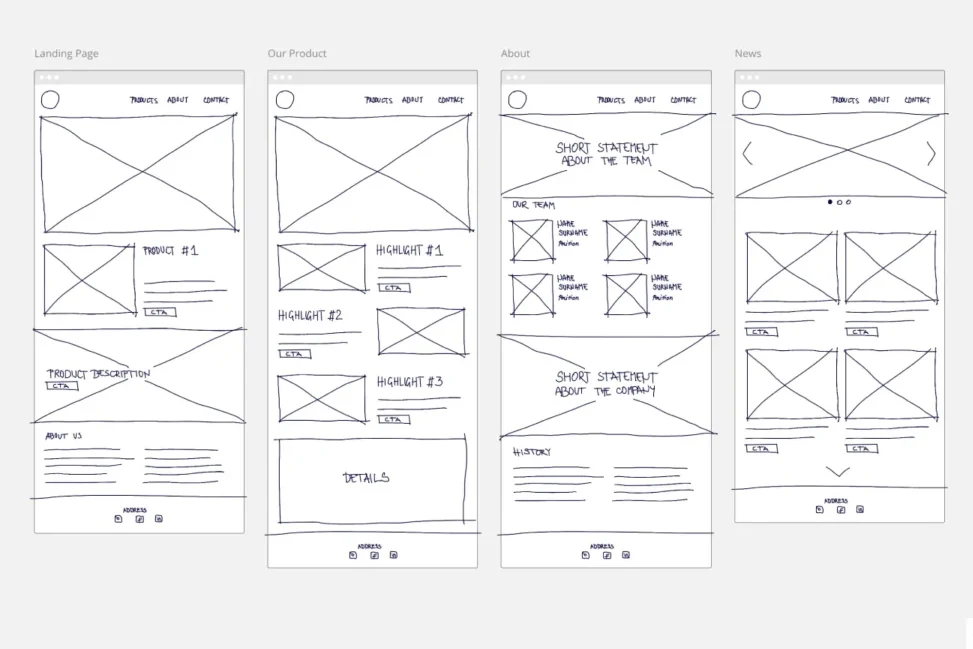
Potrebbe essere utile prevedere uno step in cui, a mano libera, si predispongono diversi layout a bassa fedeltà in modo da verificare preventivamente gli spazi e trovare a monte una o più soluzioni per organizzare gli elementi grafici.

Step 3 – Gabbia
A questo punto possiamo predisporre una gabbia, decidere i margini e definire le colonne che accoglieranno il nostro testo. Possiamo utilizzare un metodo classico se si tratta di un libro o un supporto con poche immagini, oppure sviluppare una gabbia multicolonna o addirittura una griglia modulare.



Non c’è una scienza esatta, la scelta della gabbia e legata all’approccio progettuale del designer e alla natura del supporto grafico che deve realizzare. Tuttavia, ci sono dei canoni che possiamo imparare ad utilizzare a nostro piacimento, che approfondiremo tra poco.
Step 4 – Layout a media fedeltà
Dopo che abbiamo sviluppato la nostra gabbia possiamo procedere con la realizzazione dei layout in griglia. Sono dei layout più fedeli dei precedenti, che possono essere realizzati pagina per pagina in modo da verificare gli spazi e prendere decisioni velocemente, sviluppando eventuali varianti e alternative. In questa fase possiamo definire anche il corpo del testo, dei titoli e l’interlinea.

Step 5 – Inserimento
A questo punto possiamo inserire testi e immagini, e se non lo abbiamo ancora fatto scegliere il font che andremo ad utilizzare per titoli, testi, note e indicazioni varie.
Adesso che abbiamo visto quali sono, in grandi linee gli step, approfondiamo i più importanti partendo dal layout.
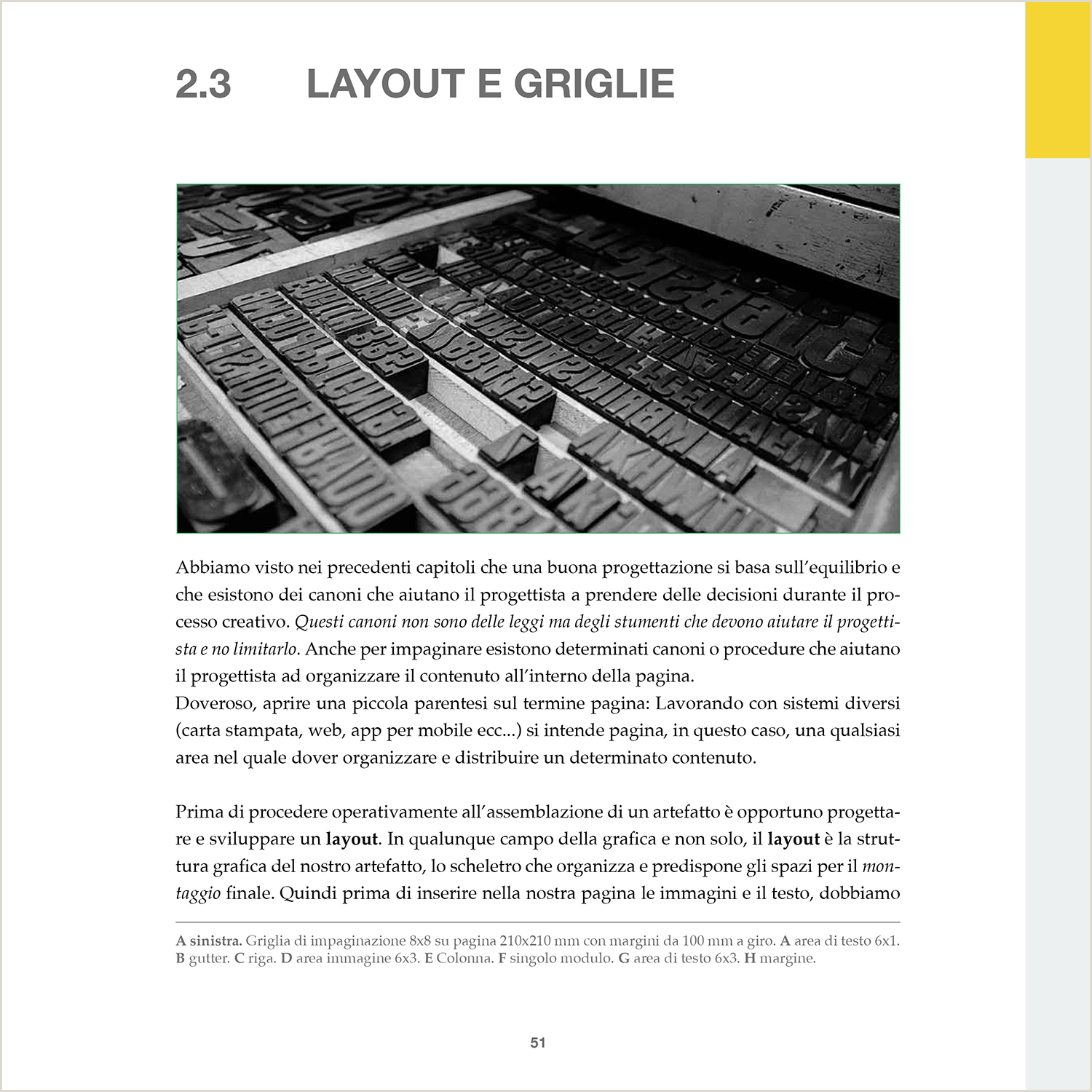
Il layout
Un imprescindibile step progettuale per qualunque progetto grafico è senza dubbio il layout. Prima di inserire in una pagina immagini e testo, infatti, dobbiamo organizzare lo spazio della pagina attraverso uno schema semplice. Il layout costituisce, in un certo senso, lo schema grafico del nostro artefatto, lo strumento utile ad organizzare gli spazi e predisporli al montaggio finale.
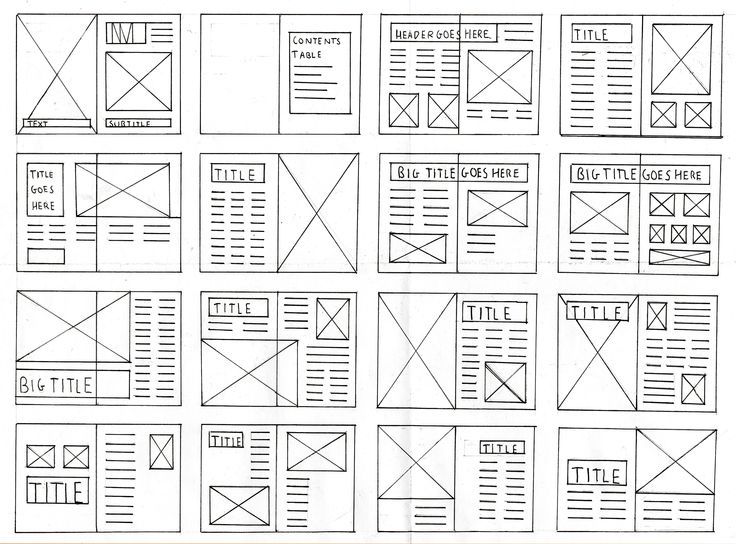
I layout possono essere utilizzati sia in fase preliminare (cioé prima di predisporre una gabbia), i così detti wireframe o layout a bassa fedeltà, sia in fase finale, prima di inserire gli elementi grafici reali, layout a media o alta fedeltà. Questo strumento non è esclusivo dell’editoria, infatti, viene adottato anche nel settore del product design digitale (web e UI/UX design).

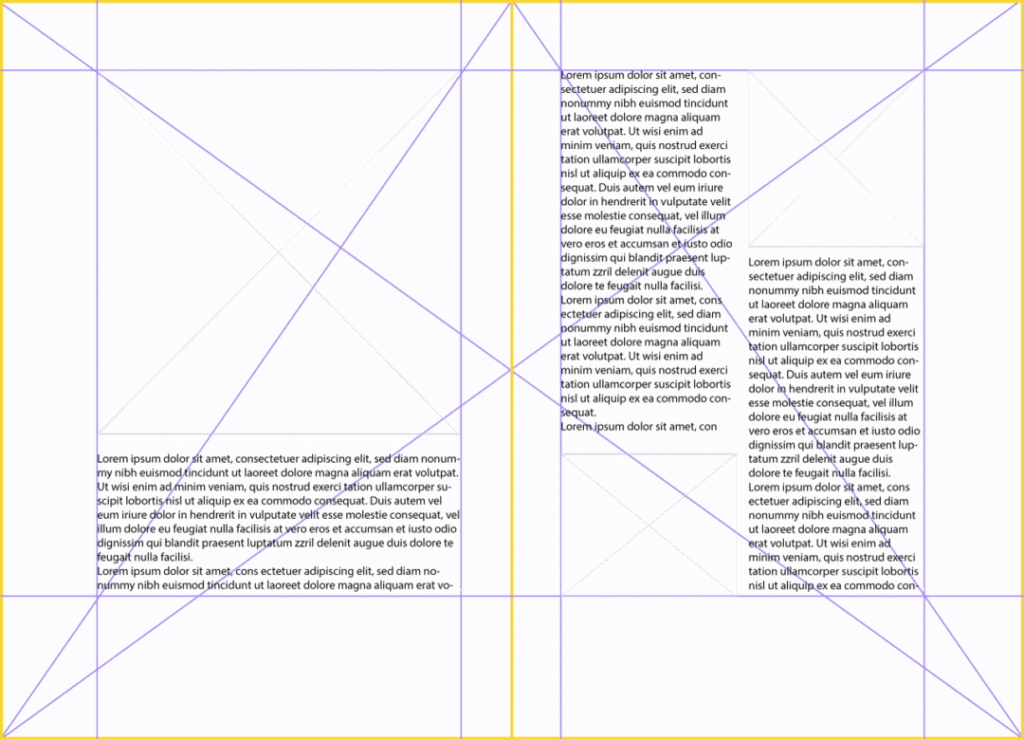
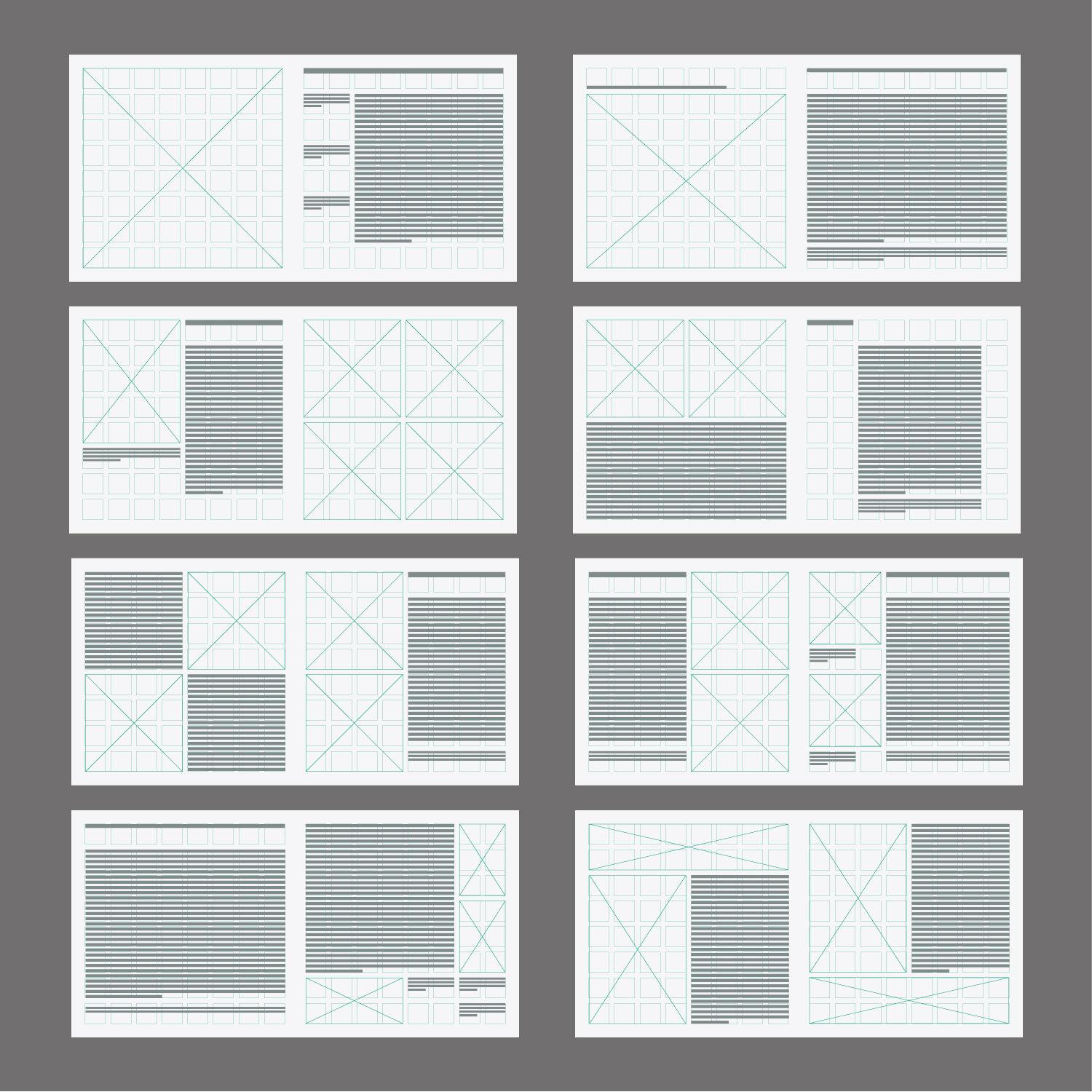
Qualunque sia l’artefatto che andiamo a progettare, per costruire un layout è sufficiente andare ad indicare la posizione prevista di immagini (generalmente con un rettangolo con le sue diagonali), titoli e testi (Indicati da delle linee orizzontali). Questo schema può essere realizzato a mano, su un foglio oppure direttamente al PC, attraverso appositi software di impaginazione.
Grazie a questo approccio, quindi, possiamo andare a prefigurare in maniera molto veloce un numero elevato di configurazioni e selezionare quelle più convincenti. Se il wireframing può essere fatto tranquillamente a mano libera, come step preliminare; un layouting fedele deve essere fatto sulla base della gabbia di impaginazione scelta.
La gabbia di impaginazione
Come detto, per sviluppare i nostri layout abbiamo bisogno di creare una gabbia che ci aiuti a delimitare gli spazi e stabilire le regole editoriali del nostro artefatto. Per farlo possiamo utilizzare approcci differenti:
- Ad occhio – Se siamo molto esperti possiamo andare ad occhio ma spesso questa soluzione genera layout irregolari e sgradevoli;
- Metodo classico – utilizzare un canone classico (ma questo approccio funziona bene solo in determinati contesti);
- Griglia multi-colonna – costruire una griglia di impaginazione formata da colonne;
- Griglia modulare – costruire una griglia di impaginazione formata da moduli.
Considerando che l’approccio “ad occhio” non è proprio di un progettista grafico, passerei in rassegna gli altri tre approcci.
Metodo classico
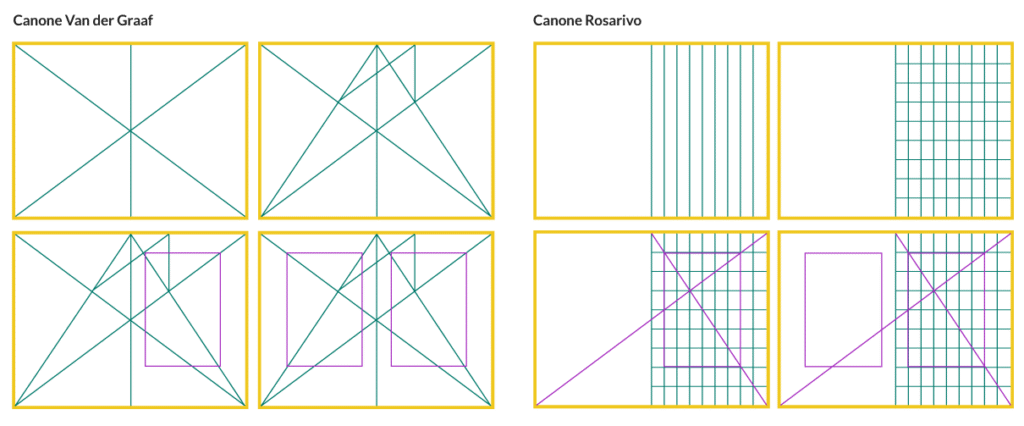
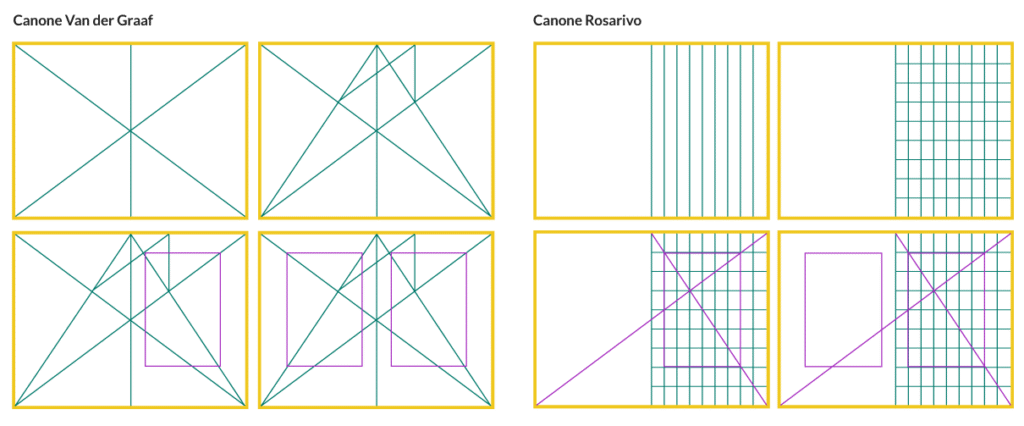
Il metodo classico si basa su canoni aurei che sfruttano la sezione aurea per trovare il giusto rapporto tra i vuoti e i pieni. Questi canoni classici come il Van der Graaf o il Tschichold nella ricostruzione di Rosarivo, sfruttano i principi della sezione aurea per costruire una gabbia di impaginazione.
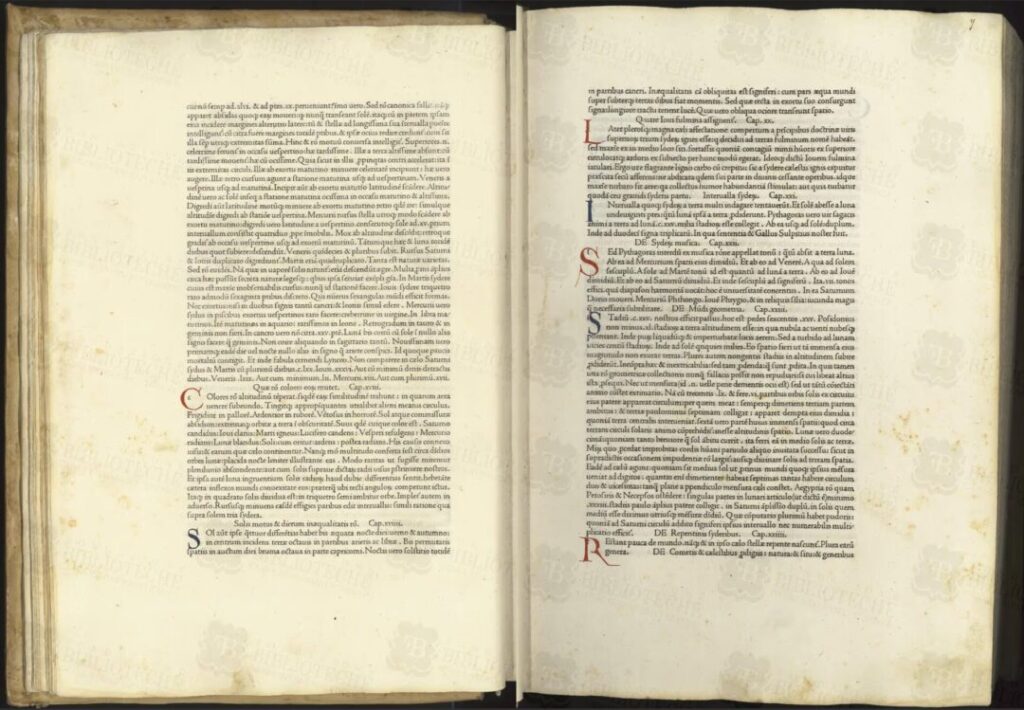
Fino all’inizio del XX secolo, la gabbia serviva quasi esclusivamente per incorniciare il testo, ogni lettera occupava un blocco e ogni riga un rettangolo. I margini della pagina classica creavano una barriera bianca intorno al blocco di testo

A partire dall’invenzione della stampa a caratteri mobili di Gutenberg, l’editoria vide lo sviluppo e l’evoluzione di diversi canoni di impaginazione che oggi chiamiamo appunto canoni classici. Vediamo, quindi, i più importanti.
Canone Van der Graaf
Il canone di Van der Graaf, noto anche come “canone segreto“, è la ricostruzione storica di un metodo che veniva utilizzato nel medioevo per la progettazione di libri e manoscritti, reso popolare da Jan Tschichold nel suo libro The Form of the Book .Questo canone funziona per qualsiasi rapporto larghezza/altezza di pagina e consente di collocare il corpo del testo in un’area ben specifica rispettando le proporzioni auree tra il contenuto e il bianco.

Con il canone segreto, infatti, otteniamo margini pari a 1/9 e 2/9 delle dimensioni del foglio. Il margine interno risulta essere la metà di quello esterno, con proporzioni stabilite in un rapporto 2:3:4:6. Questo canone è applicabile a qualsiasi formato di pagina, indipendentemente dal rapporto tra larghezza e altezza.
Canone d’oro
Un altro celebre canone è il “canone d’oro“. Tale canone è stato oggetto di interpretazioni e ricostruzioni di diversi studiosi. Uno di essi è Raúl Rosarivo, che studiò a fondo i libri rinascimentali e concluse, nella sua opera “Divina proporción tipográfica” (Proporzione divina tipografica), del 1947, che i grandi maestri come Gutenberg , Peter Schöffer , Nicolaus Jenson avevano applicato il canone aureo della costruzione della pagina nelle loro opere. Studiando tali opere e quelle successive egli sviluppò una sua costruzione del canone d’oro detta ricostruzione di Rosarivo o semplicemente canone Rosarivo.

In sintesi, il sistema funziona suddividendo l’altezza e la larghezza della pagina in 9 parti e utilizzando due diagonali, una della singola pagina ed una della doppia, per definire le dimensioni dell’area da riempire. Questi canoni hanno dei limiti, sono nati per impaginare libri quindi risultano in alcuni casi limitanti o in altri inutilizzabili.
Metodo a griglia
Nel IX secolo, le pagine multicolonna dei quotidiani e delle riviste si inserirono in un contesto editoriale, fino a quel momento, dominato dal libro. Inoltre, l’evoluzione delle tecniche di stampa permisero la produzione di nuovi supporti grafici, manifesti, volantini e supporti di comunicazione di ogni tipo. Tali innovazioni richiedevano nuovi sviluppi dell’impaginazione e nuove gabbie, mettendo in discussione la funzione protettiva della gabbia classica.
Così si svilupparono nuovi approcci, che diedero vita a un nuovo metodo utilizzato oggi per creare un layout coerente ed efficace: la costruzione della griglia di impaginazione.
Suddivisione a colonna
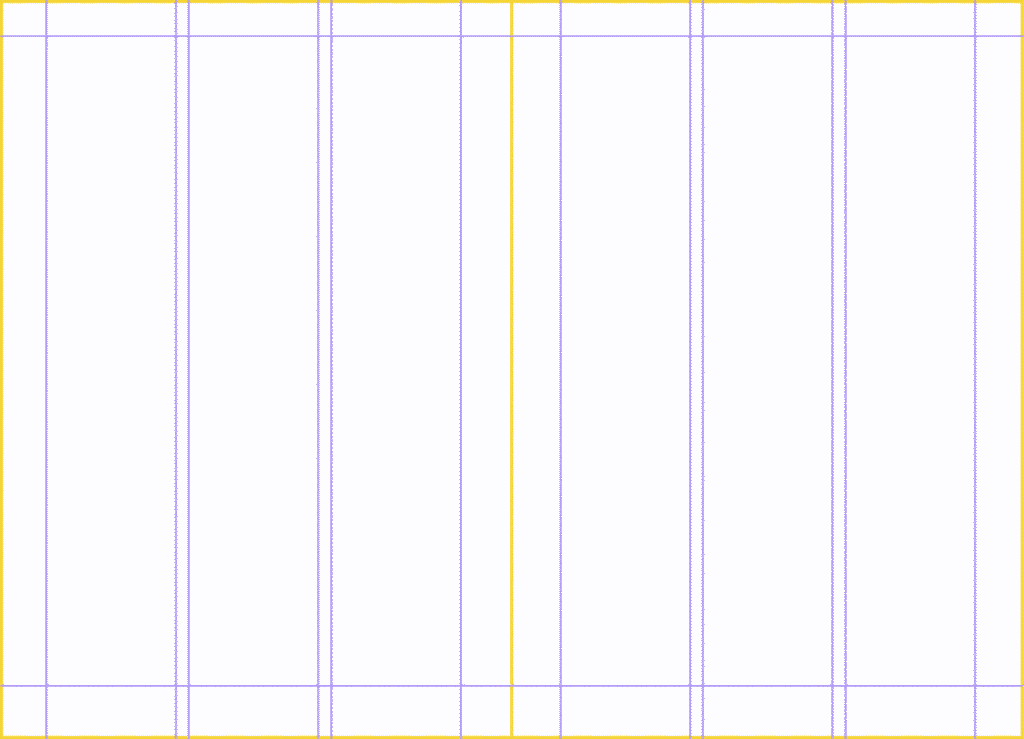
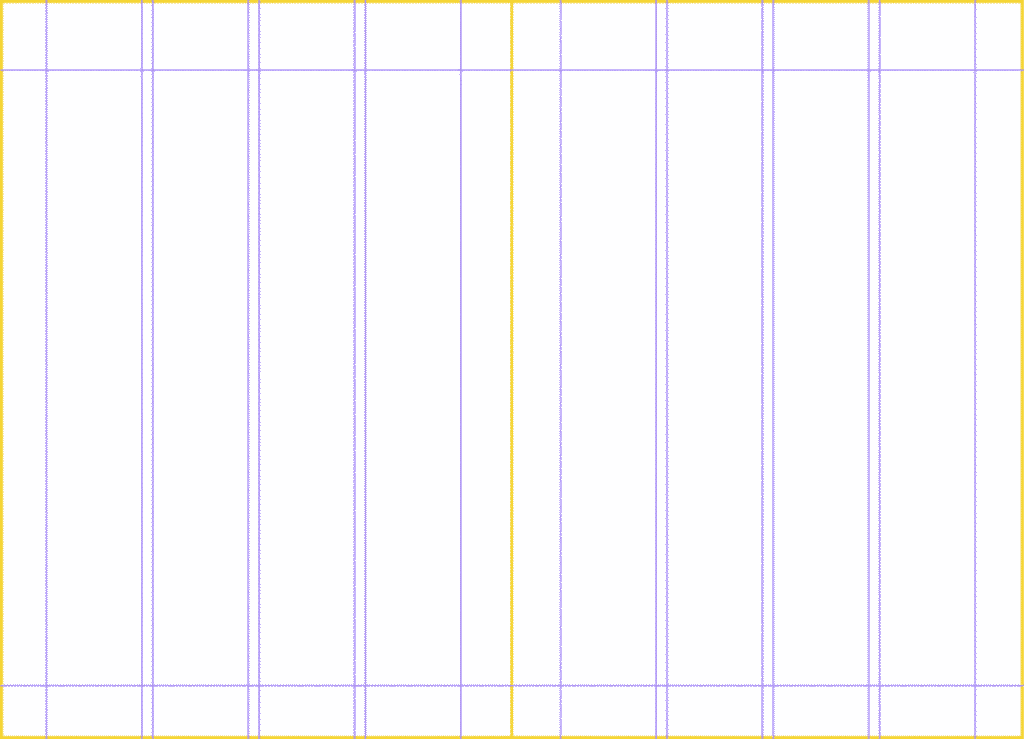
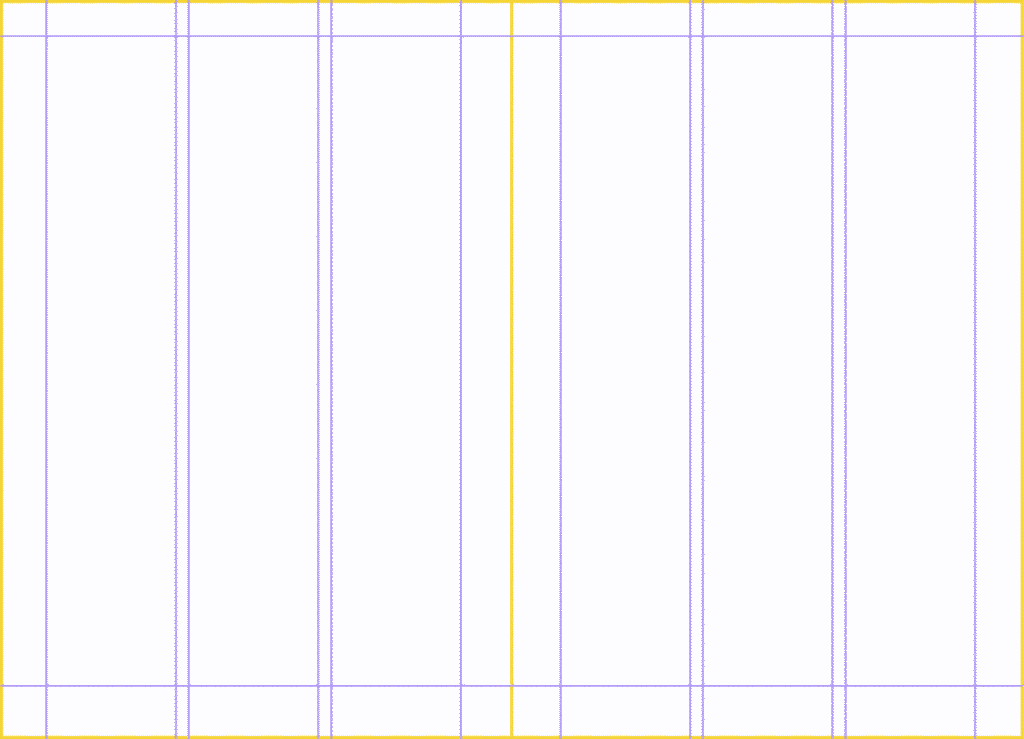
Possiamo suddividere la nostra pagina attraverso delle colonne, ovvero le suddivisioni nelle quali in “scorre” il testo. Possiamo scegliere noi in quante colonne suddividere la pagina, quanto esse devono essere ampie e quanto margine prevedere tra una e l’altra colonna (gutter). Ma dobbiamo ricordare che il modo in cui sono usate le colonne ha un forte impatto sulla leggibilità del testo.


Grazie a questo metodo possiamo produrre layout multicolonna in cui disporre testo e immagini in maniera molto più dinamica rispetto ai metodi classici. Ogni colonna è separate da spazi rigorosamente uguali, il valore di tali spazzi è detto gutter, esso è fondamentale per dare uno stacco tra i blocchi di testo.
Ai lati più esterni della pagina, viene lasciato uno spazio detto margine che serve ad incorniciare tutto il corpo della pagina. In alto e in basso vengono previsti margini (superiore e inferiore) ed eventuali spazi per intestazioni e note a piè di pagina.
Lo spazio al centro, nel caso di artefatti a doppia pagina, è quello in cui cade la piega centrale e per questo è generalmente più ampio rispetto ai margini esterni.

Griglia a moduli
Questo metodo consiste nella creazione di una gabbia modulare, ovvero una gabbia dotata di divisioni verticali e orizzontali, uniformi dalla tasta al piede e da desta a sinistra. Il bello delle gabbie e che esse si svincolano dalla tradizione tipografica e quindi ognuno può crearsi la sua e applicarla a qualsiasi supporto grafico o progetto.

Questo metodo si è diffuso con la diffusione dell’editoria moderna, per rispondere alla crescente diffusione di formati nuovi e nuovi prodotti editoriali. Un esempio è il canone svizzero, oppure la grafica modernista come quella del canone Vignelli.

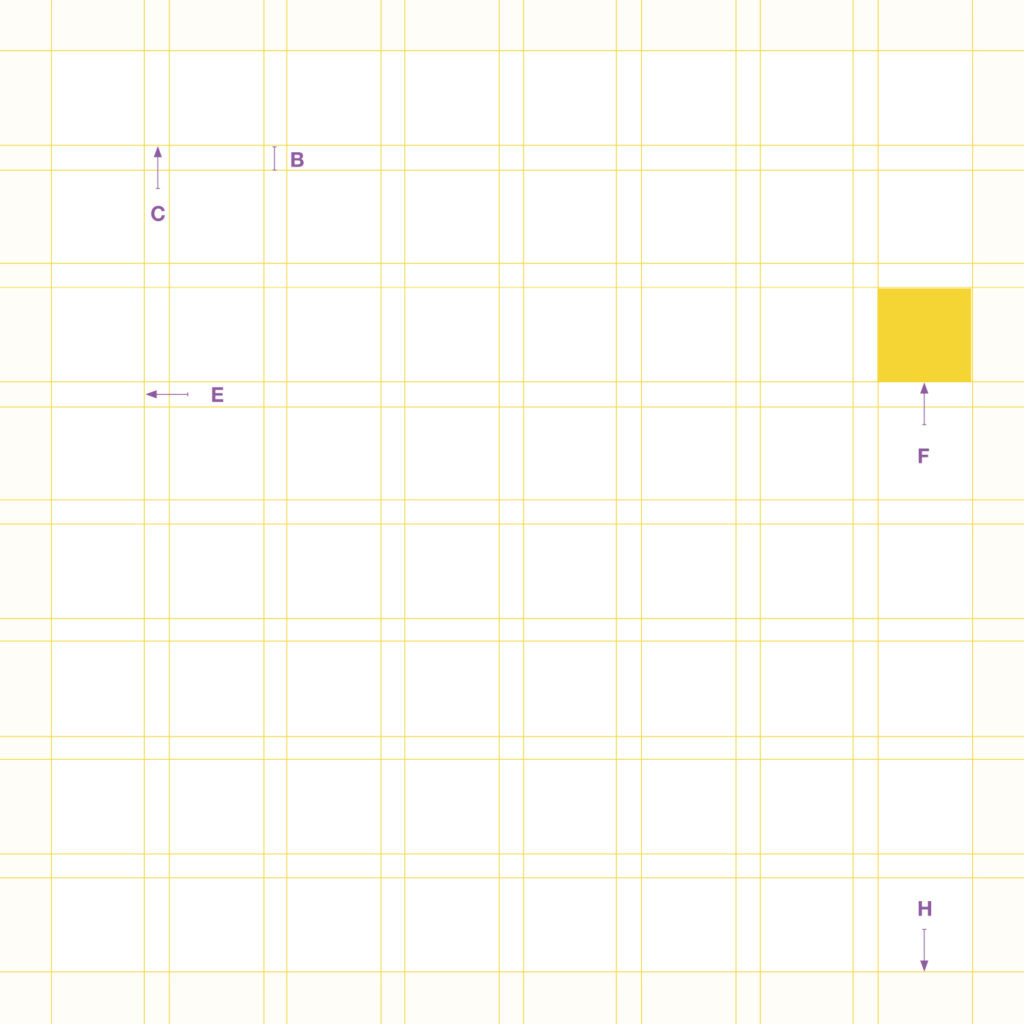
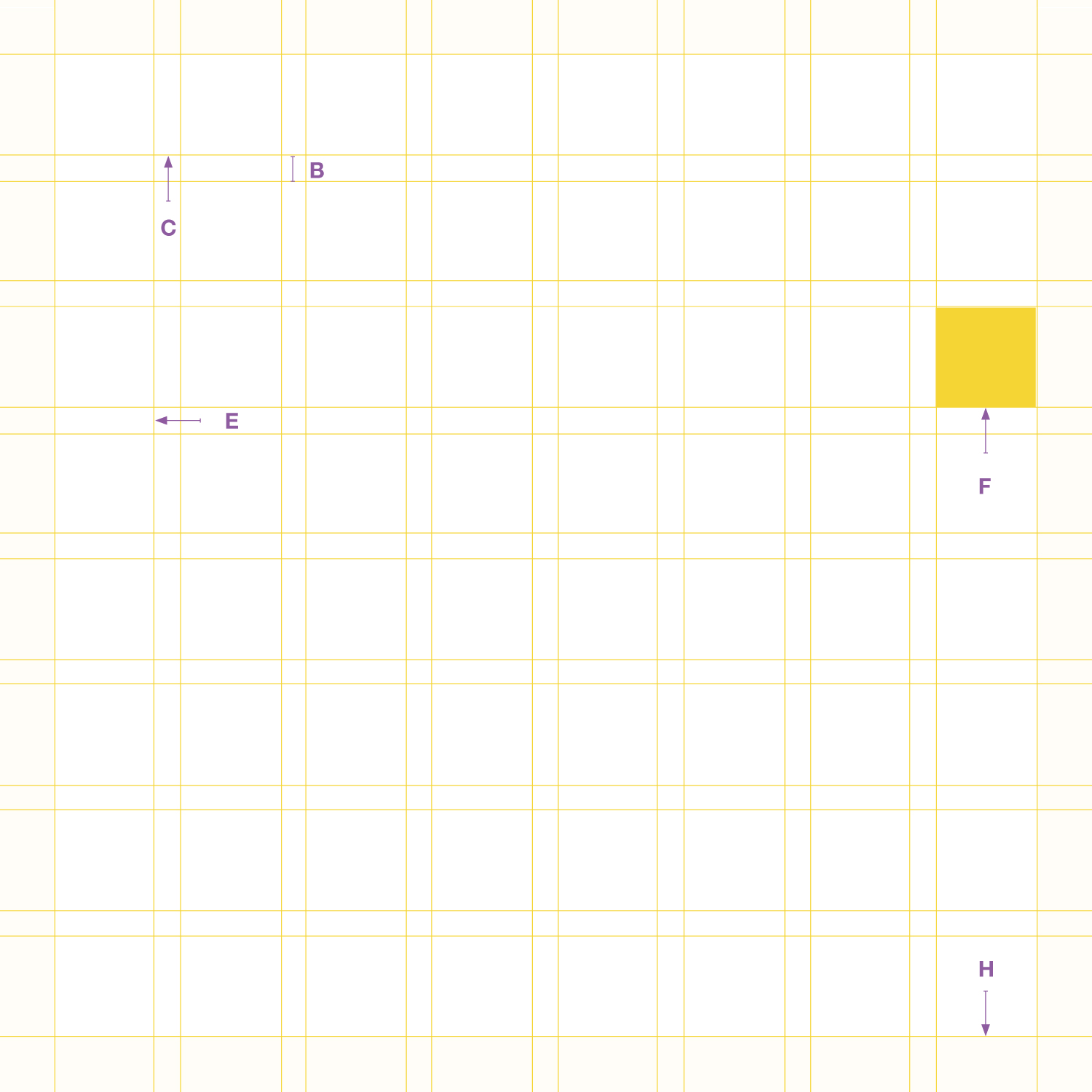
Una griglia modulare non è altro che l’intersezione di righe e colonne che genera dei moduli, separati da uno spazio (detto gutter). La griglia modulare diventa la struttura portante e flessibile in cui “ingabbiare” i vari elementi. In questo tipo di gabbia, i moduli della rappresentano una sorta di unità di misura del nostro layout. L’universalità delle gabbie a moduli è la forza di questo metodo. Nell’esempio:
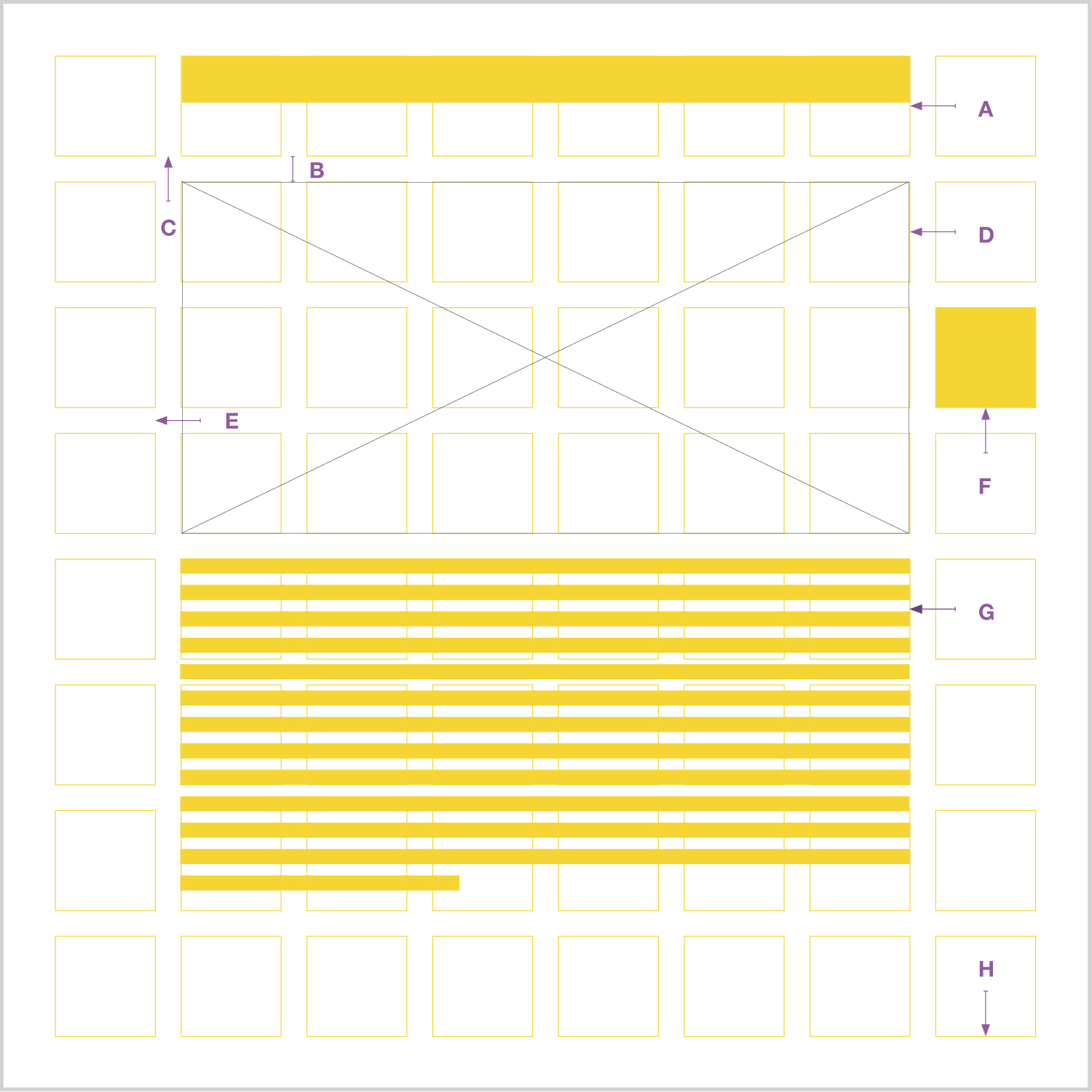
Abbiamo creato una griglia di un formato quadrato con un margine, dentro il quale scegliamo di costruire la nostra gabbia. Poi, tramite l’intersezione di otto righe e otto colonne, otteniamo una griglia da 64 moduli ovvero una griglia 8×8.

Come detto questo metodo è più flessibile del primo e si può applicare a qualunque supporto grafico, non solo libri ma anche flyer e manifesti pubblicitari. Inoltre, consente di sviluppare layout in maniera personale e per formati di qualunque genere anche quadrati.
Dalla gabbia al layout
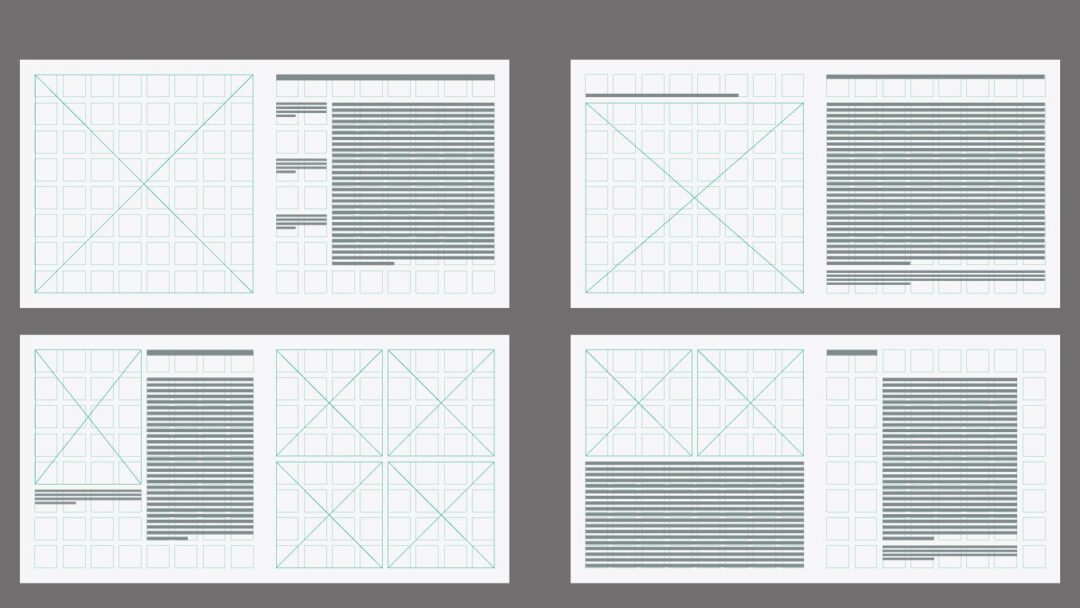
Partendo esempio della griglia modulare 8×8, possiamo sfruttare la griglia creata per generare i nostri layout. L’importante è rispettare i moduli che abbiamo creato. Ad esempio:
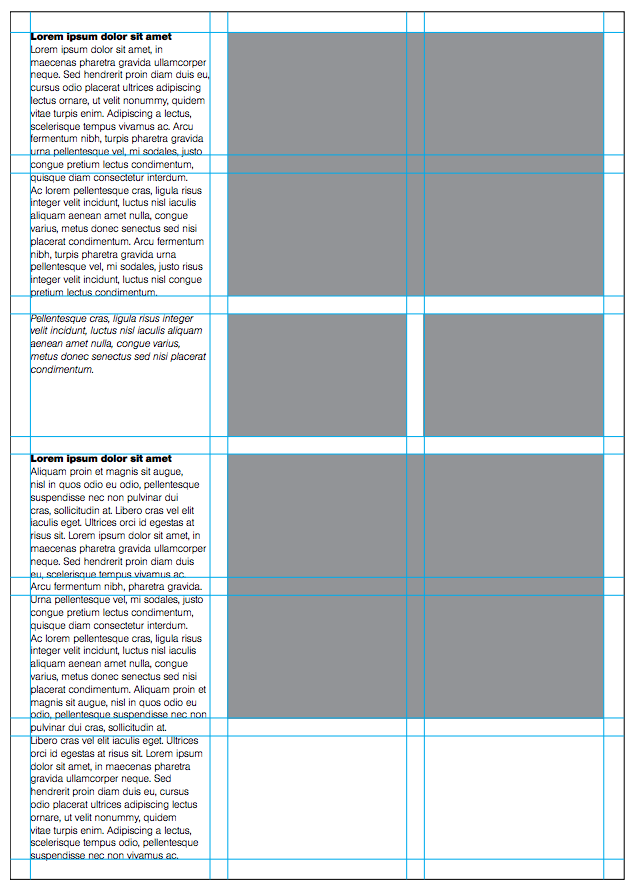
All’interno di questa griglia disponiamo un testo da 6×1 sulla prima riga (il titolo) partendo dalla seconda colonna. Nella seconda riga, a cominciare dalla seconda colonna abbiamo predisposto un’immagine 6×3 e appena sotto (quindi a partire dalla terza riga) un’altra area di testo 6×3.

Con una singola griglia si possono realizzare una moltitudine di layout e su una singola pagina si possono realizzare infinite combinazioni di griglie.

Come si vede, ogni elemento segna la posizione di un eventuale contenuto che quindi potrà essere messo all’interno e occupare l’area prevista. Una volta definito il layout possiamo facilmente procedere con l’impaginazione finale, nel nostro esempio il risultato potrebbe essere questo.

Conclusione
Abbiamo visto come creare i layout delle nostre pagine, sfruttando i metodi classici o creando una griglia di impaginazione. Non esistono regole scritte ma solo canoni, non c’è un modo giusto o sbagliato ma un approccio giusto (quello matematico/scientifico) e quello sbagliato (a tentativi). Deve essere il progettista che, tramite le sue conoscenze e la sua esperienza, dovrà scegliere come “architettare” il proprio lavoro. Anche se a volte può sembrare un passaggio noioso, in realtà il layout è uno strumento fondamentale sia per prodotti destinati alla stampa che per pagine web.

